Часть 4: Подготовка окружение (vagrant + PuPHPet) (Тестирование ПО)
Оглавление

Это очередная часть проекта Тестирование ПО который рассказывает о разработке веб-приложений с использованием методологии TDD. Конкретно в этой главе мы развернем рабочее окружение и создадим шаблон проекта для последующей разработки.
Для создания окружения многие используют для этого ту же машину на которой и пишут код. Нельзя однозначно сказать, хорошо это или плохо. В нашем случае это плохо. Поскольку рабочая система засоряется пакетами и приложениями, которые нужны лишь на один раз. Плюс к этому нельзя взять окружение, удалить его и начать заново если что-то не понравилось или из-за игры с настройками все пошло не так. И конечно же, не стоит забывать разработчиков, которые пользуются отличными от *nix операционными системами, так как многие из дальнейших операций будут им попросту либо недоступны, либо доступны со множеством ограничений.
В этой статье мы подготовим стартовое окружение при помощи инструмента PuPHPet и дальше немного его доработаем для того, чтобы автоматизировать развертывание проекта из репозитория.
Что нам потребуется
Увы, без сторонних инструментов нам не обойтись. Но их не так много и поставить пакет в вашем любимом дистрибутиве или запустить инсталлятор под windows проблем не составит.
- VirtualBox - виртуальная машина от Oracle, которая поставляется под различные операционные системы.
- Vagrant - набор инструментов для простого и удобного создания и настройки виртуальных машин. Этот проект так же поставляется под различные операционные системы.
За сведениями про установку данного по вам стоит обратиться к документации вашего дистрибутива или в официальную документацию проектов.
Что мы сделаем
- сервер nginx (не только проксирование запросов на php-fpm, но и отдача клиенту статики)
- php-fpm (основной инструмент для запуска приложения. Этот механизм быстрее и проще в конфигурировании нежели связка apache+mod_php)
- redis (в приложении, которое мы напишем это будет важное звено)
- memcached (сессии php)
- приложение разделено на две части (бекенд и фронтенд) за основу взять шаблон yii2 advanced application template. Для каждой части отдельное доменное имя - tdd.dev для основной компоненты проекта и api.tdd.dev для обработки входящих ajax.
- для каждого из доменов nginx должен быть настроен таким образом чтобы статика запрашивалась непосредственно из папки с содержимым доступным через web, а все скрипты запрашивались через обращение к php-fpm
- база данных mariadb с созданной базой и отдельны пользователем для этой базы
Веб-конфигуратор
Для начала переходим на главную страницу PuPHPet и следуя из раздела в раздел по кнопкам мастера внизу экрана проставляем нужные нам параметры. Процесс конфигурирования интуитивен. Параметры по-умолчанию нас чаще всего будет устраивать, но в некоторых случаях придется сделать исключение и провести предварительную доработку.
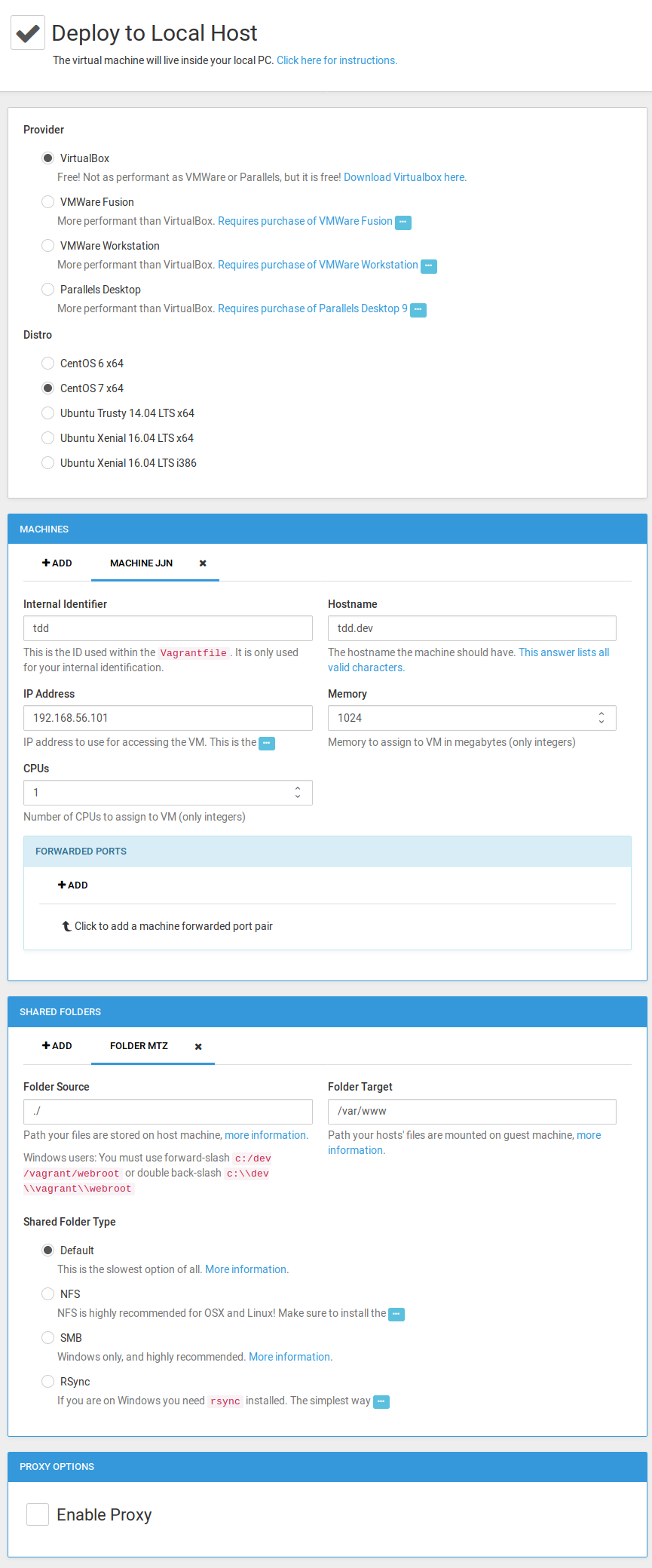
Deploy target->Locally

Запуск проекта осуществляется локально через при помощи virtualbox. Устанавливаем locally и операционную систему centos 7 (в тестовом примере это x64, но вы всегда можете собрать машину на другой архитектуре и системе, но тогда последующие шаги придется адаптировать под вашу сборку). Другие Deploy target отключаем
Для корректной синхронизации между машинами указываем в подразделе shared folders->folder target каталог /var/www. И тип синхронизации Default. Memory - 1024.
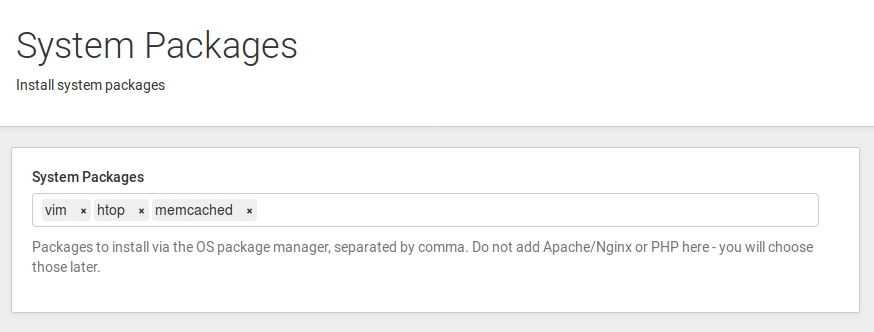
System->Packages

PuPHPet не имеет в своем конфигураторе способа поставить memcached одной галочкой и его надо добавить в список стандартных пакетов.
- htop, vim, memcached.
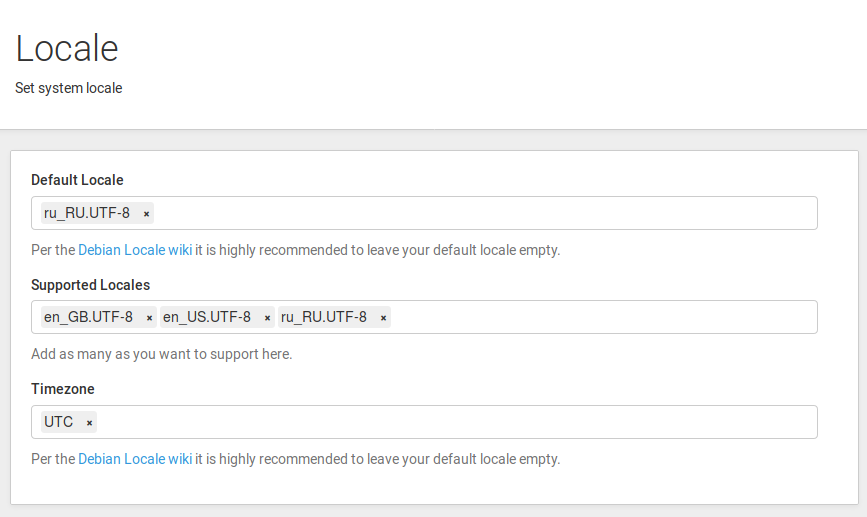
System->Locale/Timezone

Для нас будет удобно если локаль системы соответствует региональным установкам.
- Default locale : ru_RU.UTF-8
- Supported locales : ru_RU.UTF-8, en_GB-UTF-8, en_US.UTF-8
Webservers->Nginx
Для работы потребуется два домена tdd.dev и api.tdd.dev с практически идентичными конфигурациями.
tdd.dev
[gallery ids=”1901,1905” type=”rectangular” link=”file”]
- Project root : /var/www/frontend/web
- Server aliases : www.tdd.dev
Домен содержит два локейшна:
- location match : ~ .php$
- location root : /var/www/frontend/web
- FastCGI Pass : 127.0.0.1:9000
- FastCGI Split Path Info : ^(.+.php)(.*)$
- Set variables : $path_info $fastcgi_path_info
- FastCGI Index : index.php
- Try Files : $uri, =404
- FastCGI Environment Variables : YII_ENV dev, YII_DEBUG 1, SCRIPT_FILENAME $document_root$fastcgi_script_name
- location match : /
- location root : /var/www/frontend/web
- Try Files : $uri, $uri/, /index.php$is_args$args
api.tdd.dev
[gallery ids=”1914,1917” type=”rectangular” link=”file”]
- Project root : /var/www/backend/web
Аналогично фронтенду домен также содержит два локейшна.
- location match : ~ .php$
- location root : /var/www/backend/web
- FastCGI Pass : 127.0.0.1:9000
- FastCGI Split Path Info : ^(.+.php)(.*)$
- Set variables : $path_info $fastcgi_path_info
- FastCGI Index : index.php
- Try Files : $uri, =404
- FastCGI Environment Variables : YII_ENV dev, YII_DEBUG 1, SCRIPT_FILENAME $document_root$fastcgi_script_name
- location match : /
- location root : /var/www/backend/web
- Try Files : $uri, $uri/, /index.php$is_args$args
Стоит отметить, что YII_ENV указывать крайне желательно. Этот параметр в дальнейшем влияет на режим работы Yii2 (либо он будет в отладочном, либо в тестовом, либо в продакшн режиме). Желательным является указание переменной YII_DEBUG.
Languages->PHP
[gallery ids=”1938,1939” type=”rectangular” link=”file”]
- PHP modules : cli, intl, xml, mbstring, bz2, calendar, ctype, gd, imagick, memcached
- Ini Settings : добавляем еще одну настройку expose_php = 0
Включаем composer и xdebug. Настройки по-умолчанию нас пока устраивают.
Databases->MariaDB
[gallery ids=”1946,1947” type=”rectangular” link=”file”]
- Root password : указываем то, что нам нравится. В дальнейшем root нам будет нужен очень редко.
В секции пользователей удаляем всех и добавляем нового пользователя tdd. Соответственно указываем для него пароль.
В секции баз данных нам нужна только одна база - tdd. Удаляем все, что там есть и добавляем новую базу.
В секции grants нужно добавить права для пользователя tdd
- Privileges : USAGE, database : *.*, user : tdd
- Privileges : ALL, database : tdd.*, user : tdd
Отмечу, что это не совсем правильный подход. В реальном мире пользователь для администрирования базы должен быть отдельным. Один пользователь для работы с данными и администрирования сделан исключительно для упрощения.
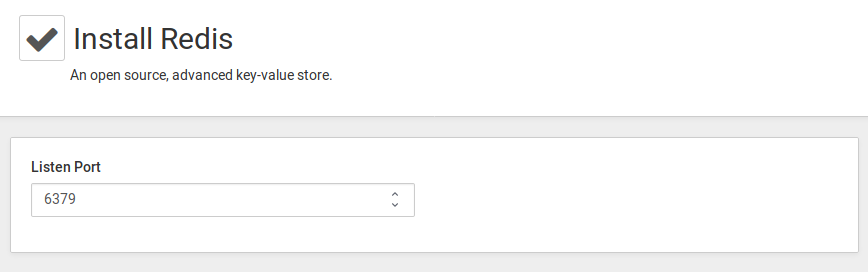
Databases->Redis

Включаем.
Доработка конфигурации для удобной работы
Скачиваем и распаковываем архив из раздела create archive в папку с проектами на диске.
Перед запуском нужно отредактировать файл puphpet/puppet/modules/php/manifests/pecl/module.pp. Требуется заменить все вхождения
"pecl info ${name}"
на
"pecl info ${name} | iconv -c; test \${PIPESTATUS[0]} -eq 0"
Это требуется для того, чтобы избавиться от бага.
Увы, но это не все. Для удобной работы нам потребуется сделать еще несколько шагов чтобы подготовить инфраструктуру.
Токены авторизации для composer
Для настройки токенов нам потребуется сформировать файл auth.json в котором будет размещен ключ авторизации. Чтобы получить ключ открываем страницу https://github.com/settings/tokens создаем ключ и копируем то, что получилось.
{
"github-oauth": {
"github.com": "тут токен, который получили выше"
}
}
Полученный файл размещаем по адресу puphpet/files/dot/.config/composer/auth.json.
После этапа провизии этот файл будет автоматически скопирован на виртуальную машину.
Предупреждение: не забудьте добавить его в .gitignore перед коммитом.
Vagrant
Создадим файл puphpet/bootstrap.sh со следующим содержимым
#!/usr/bin/env bash
echo "export YII_ENV=${YII_ENV}" > /etc/profile.d/yii_env.sh
echo "set YII_ENV=dev${YII_ENV}" > /etc/profile.d/yii_env.csh
echo "export YII_DEBUG=${YII_DEBUG}" > /etc/profile.d/yii_debug.sh
echo "set YII_DEBUG=${YII_DEBUG}" > /etc/profile.d/yii_debug.csh
А в Vagrantfile исправляем пару строк
Vagrant.configure('2') do |config|
config.vm.provision 'shell' do |s|
s.path = "#{dir}/puphpet/bootstrap.sh"
s.env = { YII_ENV: "dev", YII_DEBUG: 1 }
end
eval File.read("#{dir}/puphpet/vagrant/Vagrantfile-#{data['target']}")
end
Тем самым мы заставляем систему прописать нужные переменные окружения до выполнения puppet-apply.
Yii2
В каталоге puphpet/files/exec-once-unprivileged размещаем файл 00-composer.sh.
#!/usr/bin/env bash
composer global require "fxp/composer-asset-plugin:^1.3.1"
Запустившись однократно команда установит глобально пакет, который нам нужен в дальнейшем для управления статическими пакетами. Файл empty можно удалить из текущего каталога.
В каталоге puphpet/files/exec-always-unprivileged разместим два файла.
Важно: имена файлов сделаны такими не просто так. Скрипт провизии перед выполнением сортирует их в лексикографическом порядке. И очень важно, чтобы инициализация composer выполнялась после развертывания конфигурационных файлов.
00-update-config.sh
#!/usr/bin/env bash
echo "Deploy config files"
su - $USER -c "cd /var/www && php init --env=${YII_ENV} --overwrite=y"
99-build.sh
#!/usr/bin/env bash
echo "Deploy application"
COMPOSER=composer
COMPOSER_OPT=""
if ["$YII_ENV" = "prod"]; then
COMPOSER_OPT="${COMPOSER_OPT} --no-dev"
fi
if ["$YII_DEbUG" = 1] || ["$YII_DEBUG" = true]; then
COMPOSER_OPT="${COMPOSER_OPT} -a"
fi
su - $USER -c "cd /var/www && ${COMPOSER} install ${COMPOSER_OPT}"
Примечание : во время провизии машины при первом старте у пользователя vagrant набор групп только прописан. И поэтому чтобы они задействованы нужно выполнять команды под su.
Так как проект основывается на шаблоне yii2-app-advanced, то просто копируем весь шаблон приложения в каталог с проектом. Конечно же папку vagrant и Vagrantfile не копируем так как они у нас уже есть.
Из мелких доработок шаблона:
- исправим в environment/index.php имена окружений на dev и prod вместо оригинальных
- переместим файл requirements.php в каталог environments/dev/frontend/web попутно исправив в нем $frameworkPath. Подключение будет идти из dirname(FILE) . ‘/../../vendor/yiisoft/yii2’
- В файле frontend/web/.gitignore добавим requirements.php в список игнорируемых
- объединить .gitignore обоих проектов (того, что сгенерировал PuPHPet и шаблона yii2
Доработка хост-системы
Для того, чтобы вы смогли открывать получившийся проект в браузере нужно как-то сообщить операционной системе адрес системы с новым проектом.
Самый простой способ - добавить нужные записи в файл /etc/hosts.
192.168.56.101 tdd.dev www.tdd.dev api.tdd.dev
Запуск

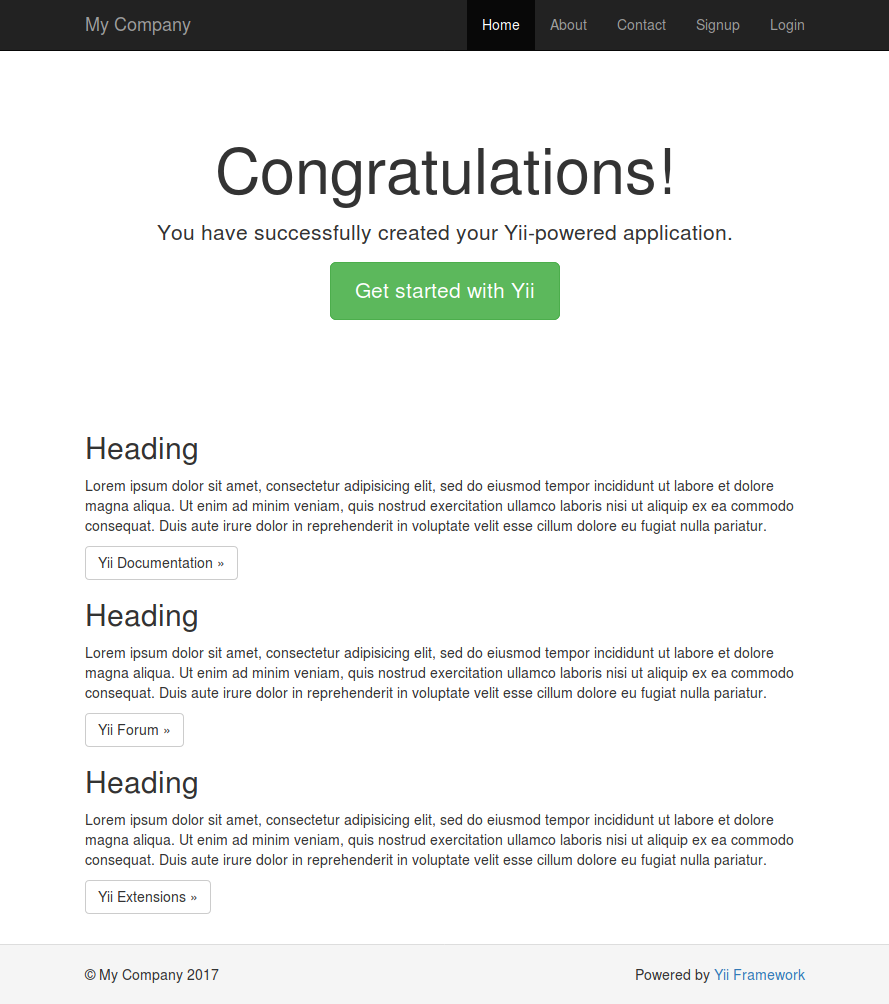
На этом доработка закончена и можно делать vagrant up в каталоге проекта. После того, как система соберется вы сможете попасть на готовый проект http://tdd.dev.

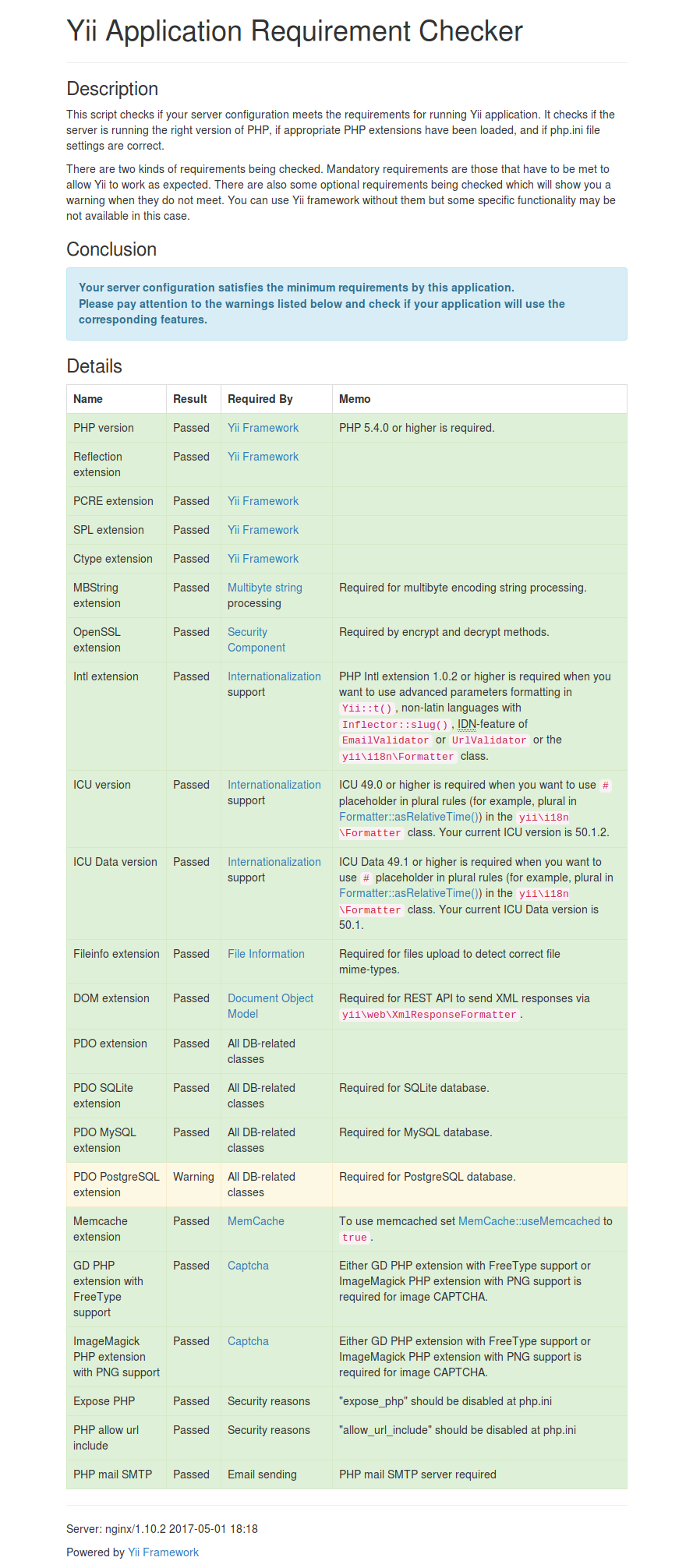
Чтобы проверить, что все в порядке в dev-режиме предусмотрен скрипт requirements.php. Обратиться к нему можно по адресу http://tdd.dev/requirements.php и убедиться, что все работает и поиграться с виртуальной машиной.
Литература
- Puppet – Facts
- Puppet: Custom facts walkthrough
- Working with Advanced Vagrant features in PhpStorm
- “Learning Puppet 4: A Guide to Configuration Management and Automation” Jo Rhett, ISBN: 9781491907665
Исходный код
Оглавление
Категории: Разработка HowTo