Ajax и заголовок location: особенности
07 Feb 2015
Все как обычно: в коде ajax-приложения нужно обрабатывать хидер location, который отдает сервер в некоторых случаях.
Это может потребоваться где угодно. И сейчас для нас важен результат (чтобы оно работало).
Как мы все прекрасно знаем хидеры в jquery можно получить через метод getResponseHeader объекта jqXHR (для других библиотек и голого js можно заглянуть в мануалы).
Казалось бы:
$.get('some_url', function(data, status, request) {
console.log(request.getResponseHeader('location'))
})
Но не все так просто.
Если мы отдаем хидер стандартно для php.
header('location: to_url');
То видим. А что видим? А видим, что браузер взял на себя переход по редиректу. Почему? Потому что ответы с кодом 301 и 302 прозрачно обрабатываются самим браузером и в ответе придет уже конечная страница.
Но как только ответ сервера будет 200, так сразу все становится хорошо. Этот код заставляет браузеры забыть об обработке хидера location и позволяет прочитать его на стороне js.
header('location: to_url', true, 200);
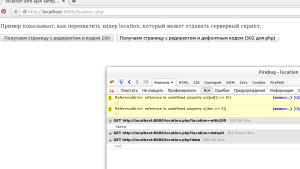
В примере можно наглядно посмотреть, как происходит обработка. Достаточно его запустить внутри встроенного сервера php.

Теги: ajax javascript php
Категории: Разработка