window.location - не всегда оно работает как надо
Если раньше мы долго ругались на проблемы IE, то сейчас на FF и Chrome - ничего особо не поменялось.
На этот раз отличились механизмы работы с хешом в window.location.
Кейс: мы хотим перенаправить пользователя с помощью js на другую страницу.
Что может пойти не так?
Например у нас есть ссылка вида /foo. И логично предположить, что в современном мире мы хотим сохранить хеш (это нужно для angularjs например) чтобы на новой странице отработал нужный функционал.
Что мы делаем
window.location.pathname = '/foo'
Работает.
Но стоит только в ссылку нечаянно попасть хешу #, как поведение браузеров сразу резко меняется.
window.location.pathname='/foo#bar'
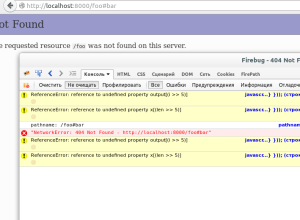
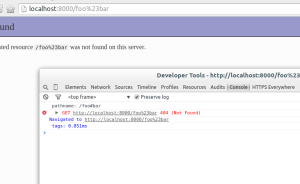
Chrome среагирует правильно и отправит нас по ссылке /foo%23bar, а Firefox - нет. У него будет ссылка /foo#bar.
Ниже иллюстрации.

 Как видим FF с задачей не справился. И не перекодировал # автоматом.
Как видим FF с задачей не справился. И не перекодировал # автоматом.
Баг этот давний - аж 2009го года.
Поэтому внимательно следите за редиректами если у вас есть спецсимволы в урле.
Проще говоря: pathname в FF вседет себя так же, как и href (за мелким исключением вроде сохранения хеша).
Исходники на посмотреть тут.
Категории: Разработка